Cuando diseñamos una web, debemos tener en cuenta muchas cosas y una de las mas importantes es el cómo se adaptará esa web a otros dispositivos.
Podemos cuadrar los diferentes elementos para que se van perfectamente en un PC pero que luego se vea fatal en móvil o al revés. Para comprobar estas cuestiones existen diferentes recursos muy sencillos pero muy útiles. Ahí va un listado de algunos de los que más me gustan:
- Responsivetesttool.com – Para mi gusto, el más intuitivo y completo, En la parte superior izquierda eliges el dispositivo y te ofrece todas sus versiones y tamaños, nada más.
- Resizer – Sencilla y muy agradable pero con menos opciones tan visuales, una vez cargada la web, en la barra de tamaños de la parte superior podremos ir seleccionando el tamaño correspondiente haciendo click encima.
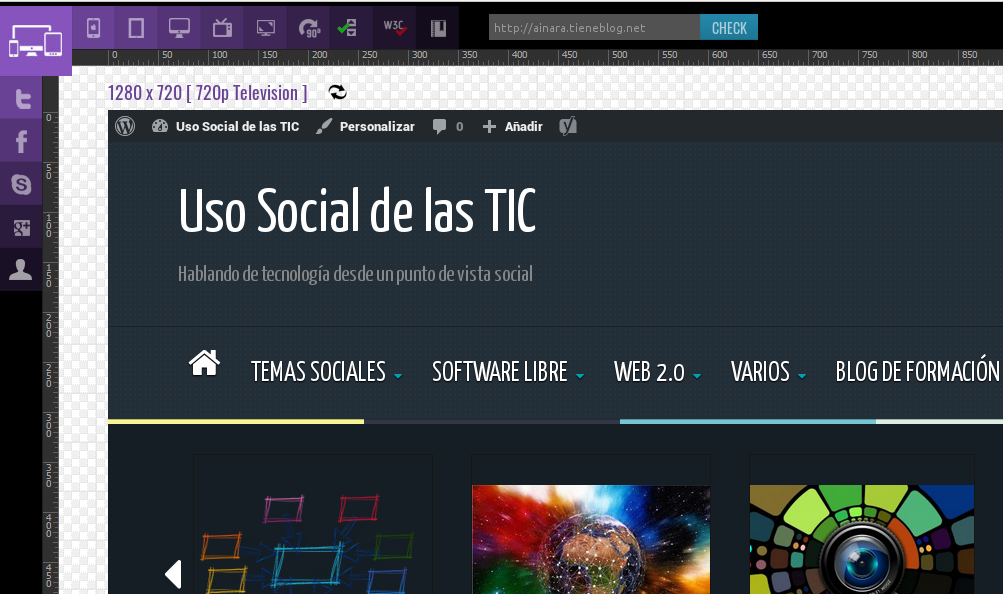
- Screenfly – También es muy intuitiva y cómoda de usar, donde también aparecen los diferentes dispositivos a elegir, pero con menos opciones que los anteriores, aun que siempre puedes poner a mano el tamaño que quieras.
- También Mozilla Firefox tiene una opción incorporada que puedes activar pulsando CTRL + SHIFT + M o desde el menú Herramientas – Desarrollador Web – Vista de diseño adaptable